Aws S3 File Upload Corrupted Blank Page
In previous article, I take mentioned near file upload in asp.internet core mvc (single or multiple), now in this article, I have provided step by footstep procedure to upload file on Amazon Spider web Service (AWS) S3 bucket using C# in ASP.NET Core MVC.
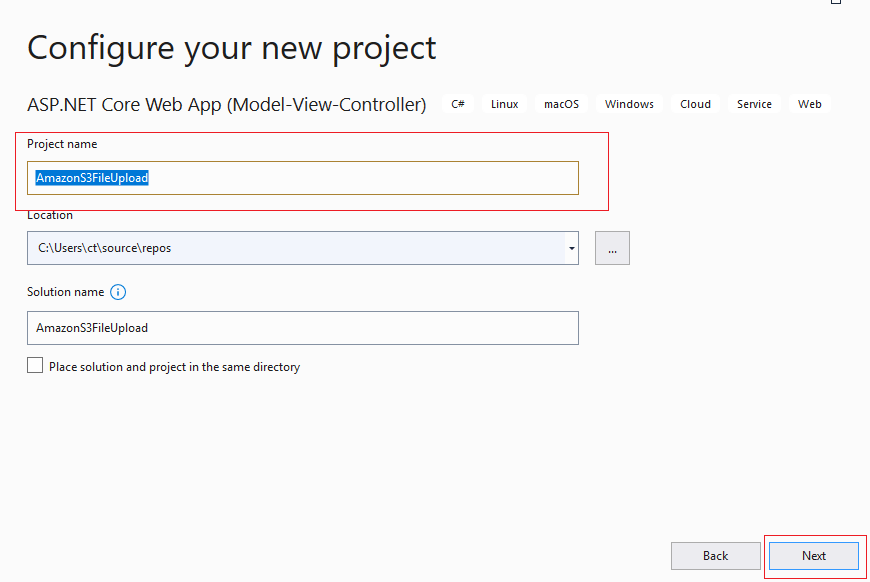
Step i: Create a ASP.NET Core MVC new project in your Visual Studio 2019 or 2017, I am using 2019 version so opening information technology and so selecting Create new Project, select "ASP.Internet Cadre MVC" template, then click "Next"

Name your projection as shown to a higher place and click Next, keep the settings as it is, nosotros are using .NET 5.0 version equally you lot can see in the below image

Click "Create" and let Visual Studio Generate necessary files.
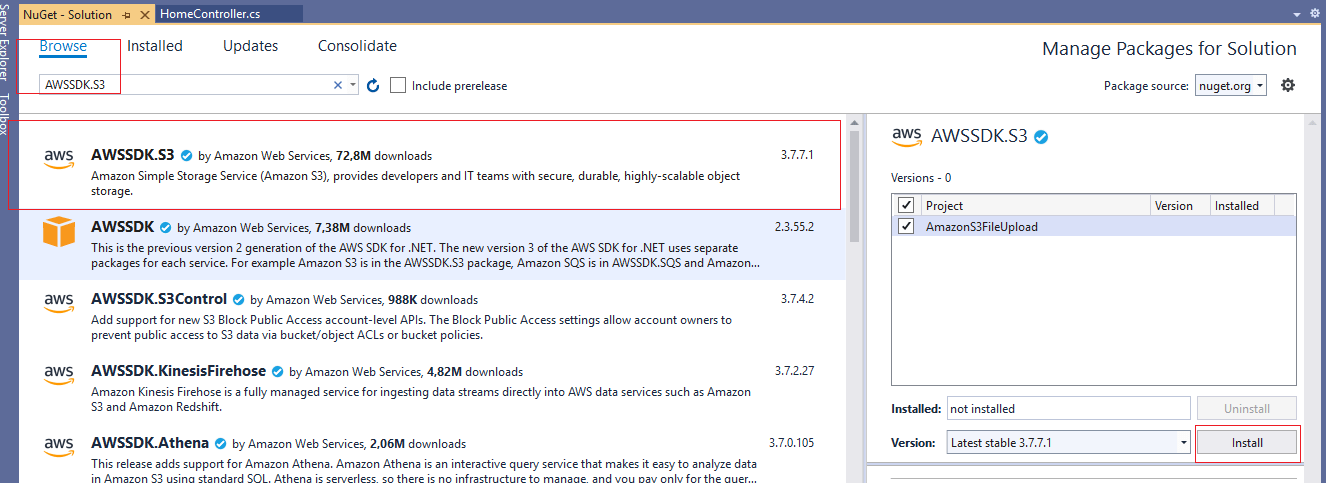
Pace ii: Install Amazon S3 Nuget package, since we will be uploading files on AWS S3, we will install it's SDK, which we will make things easier for united states of america, then navigate to "Tools" -> "Nuget Bundle Manager" -> "Manage Nuget packages for solution" -> Select "Browse" and then search for "AWSSDK.S3", you will see the package equally shown below in the image then install on your project/solution, by clicking "Install" button

Stride 3: We demand to Create bucket on Amazon S3, if y'all have already created bucket, y'all can annotation down it's proper noun and region, otherwise, Open Amazon Panel , Sign in and Search for "S3", open "S3" and and so Select "Create" -> Enter "New Saucepan" proper noun and select "AWS region", equally shown below

Notation: your bucket name must exist unique overall
Step 4: Now, we need to become Amazon S3 Secrey fundamental and admission key, which you tin create using IAM roles in Amazon Console
- Open up the IAM console at https://console.aws.amazon.com/iam/
- On the navigation menu, choose "Users".
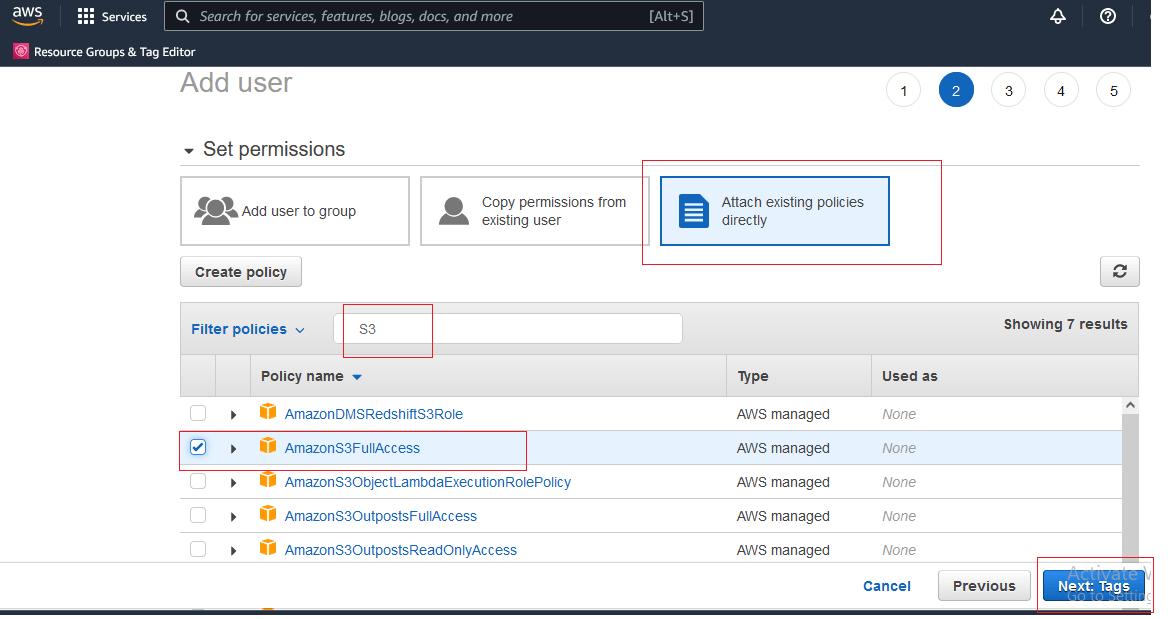
- Choose your IAM user name or Create new User, Give permission to users if y'all are creating new User, bank check below images for new User

Assign Roles, I have assigned Full S3 admission role

- Once, y'all take created new User or select User.
- Open the Security credentials tab, so cull Create access key.
- To see the new access fundamental, choose Prove. Your credentials resemble the following:
- Access key ID: AWS1234567890
- Hole-and-corner access key: wjair/K7MDaENaaaG/K7MDasdadsENG
Step 5: Now, we accept admission and surreptitious key, bucket name and region, at present, navigate to your HomeController.cs file and use the beneath code
[HttpPost] public async Task<IActionResult> UploadFileToS3(IFormFile file) { // access central id and hush-hush key id, can be generated past navigating to IAM roles in AWS and then add new user, select permissions //for this example, try giving S3 full permissions using (var client = new AmazonS3Client("yourAccesKey", "yourSecretKey", RegionEndpoint.USWest2)) { using (var newMemoryStream = new MemoryStream()) { file.CopyTo(newMemoryStream); var uploadRequest = new TransferUtilityUploadRequest { InputStream = newMemoryStream, Key = file.FileName, // filename BucketName = "aws-s3-qawithexperts" // saucepan proper name of S3 }; var fileTransferUtility = new TransferUtility(customer); await fileTransferUtility.UploadAsync(uploadRequest); } } ViewBag.Success = "File Uploaded on S3"; return View("Index"); } So, consummate HomeController.cs code will look like beneath
using Amazon; using Amazon.S3; using Amazon.S3.Transfer; using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc; using Arrangement.IO; using Organisation.Threading.Tasks; namespace AmazonS3FileUpload.Controllers { public class HomeController : Controller { public IActionResult Index() { return View(); } [HttpPost] public async Chore<IActionResult> UploadFileToS3(IFormFile file) { // admission key id and secret fundamental id, can be generated past navigating to IAM roles in AWS and then add new user, select permissions //for this example, try giving S3 full permissions using (var client = new AmazonS3Client("yourAccesKey", "yourSecretKey", RegionEndpoint.USWest2)) { using (var newMemoryStream = new MemoryStream()) { file.CopyTo(newMemoryStream); var uploadRequest = new TransferUtilityUploadRequest { InputStream = newMemoryStream, Key = file.FileName, // filename BucketName = "aws-s3-qawithexperts" // bucket name of S3 }; var fileTransferUtility = new TransferUtility(customer); await fileTransferUtility.UploadAsync(uploadRequest); } } ViewBag.Success = "File Uploaded on S3"; render View("Alphabetize"); } } } Pace 6: Navigate to "Index.cshtml" and use the beneath code, which is course created to submit file to controller method "UploadFiletoS3"
@{ ViewData["Title"] = "Home Page"; } <form enctype="multipart/class-data" method="post" asp-controller="Home" asp-action="UploadFileToS3"> <dl> <dt> <label>Upload File to S3</characterization> </dt> <dd> <input type="file" proper noun="file" id="file"> </dd> </dl> <input class="btn" type="submit" value="Upload" /> </form> @if(ViewBag.Success != null) { <div>@ViewBag.Success</div> } That's information technology, we are done, I have provided below gif prototype which sample file uploading to S3 using C# lawmaking in ASP.Internet Core MVC

In the above prototype, yous can see at that place is no file on S3 Bucket initially, but after selecting file on .NET Core page, information technology is uploaded on S3 and tin be viewed in image.
Yous may also like to read:
Majority Insert in ASP.NET Core MVC using Entity Framework Core
Treeview in ASP.Net Core MVC
Model Validation in ASP.Net Core MVC
Creating GridView in ASP.NET Core MVC with Paging
Grade Submit in ASP.Net Cadre MVC
Resize epitome in C# (Panel application example)
Encrypt and Decrypt files in C#
Source: https://qawithexperts.com/article/asp-net/file-upload-on-aws-s3-using-c-in-aspnet-core/394